
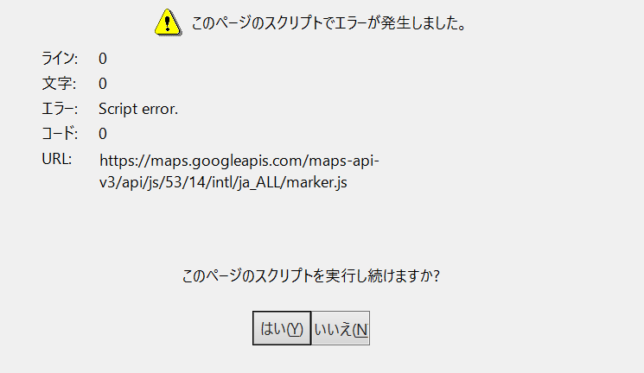
Garmin Virb EditのWindows版が2023年10月6日現在GoogleMapAPIのスクリプトエラーで動画とログの位置合わせができなくなっています。
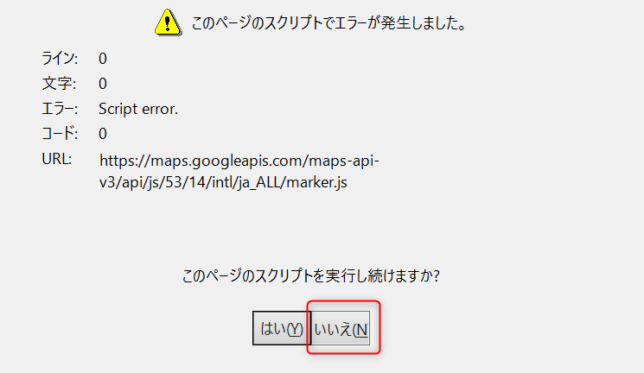
ライン:0
文字:0
エラー:Script error
コード:0
URL:https://maps.googleapis.com/maps-api-v3/api/js/53/14/intl/ja_ALL/marker.js
エラーの解消方法はまだ見つかっていないようです。
いずれエラーが解消したとしても今後も同様のエラーに悩まされそうな気もするのでスクリプトエラーを直さない方法でゲージ付きの動画を作る方法をまとめておきます。
ちなみに自分はMac版使ってるので困ってません・・w(友人が困ってたので調べてまとめてみました)
必要なアプリ
Microsoft Clipchamp(メインの編集用)
Garmin Virb Edit(合成用のゲージ動画を作るだけ用)
大まかな流れ
- Microsoft Clipchampをインストールする(Win11は標準搭載)
- Garmin Virb Editで各種ゲージだけのグリーン背景の合成用動画を作る
- Clipchampで車載動画とゲージ動画を合成してエクスポートする
1.Microsoft Clipchampをインストールする(Win11は標準搭載)
メインの動画編集アプリとなるMicrosoft Clipchampをインストールしておきます。
無料で使えます。
Microsoft Storeで検索すると見つかると思います。
Windows11の場合は標準搭載らしいです。

2.Garmin Virb Editで各種ゲージだけのグリーン背景の合成用動画を作る

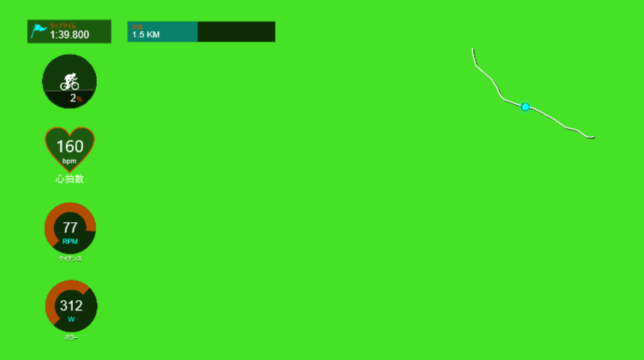
↑まずはこんな動画を作ります。
撮影した車載動画の上に重ねて合成するためのパワーや心拍数、距離、地図などの各種ゲージだけの動画を作ります。
グリーンの背景で作ってClipchampのほうで車載動画の上に重ねてグリーンの部分を透明にするという方法です。
いわゆるクロマキー合成というやつです。
グリーンの背景の動画ファイルを予め作る必要があります。、、がすでに作ったものを配布します。
グリーン背景のみの動画ファイルを予め作る必要がありますが面倒だと思うので作っておきました。
120分あるので大体のレース動画なら足りると思います。
クロマキー合成用動画をVirb Editへ読み込みます。
最適化に時間がかかるかもしれませんが待ちましょう。
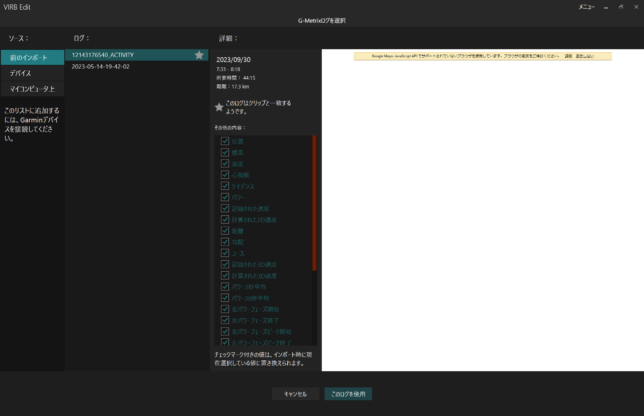
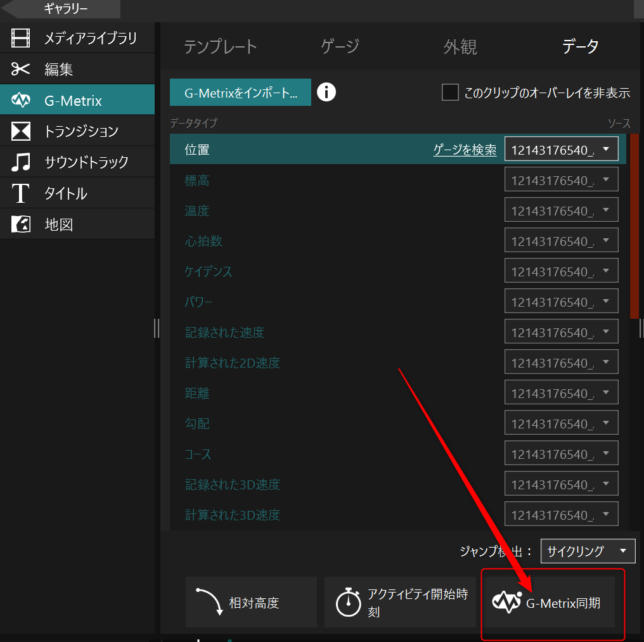
タイムラインへクロマキー合成用動画を配置したら「G-Metrixをインポート」でログのfitファイルをクロマキー合成用動画に読み込みます。


↑このときスクリプトエラーが出ても「いいえ」を選んで実行しないようにします。
何回出てきても「いいえ」にします。


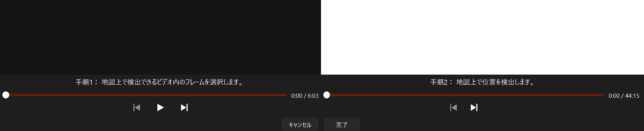
G-Metrix同期で手順1と手順2をどちらも0:00にしておきます。
この時もスクリプトエラーは実行しないようにします。

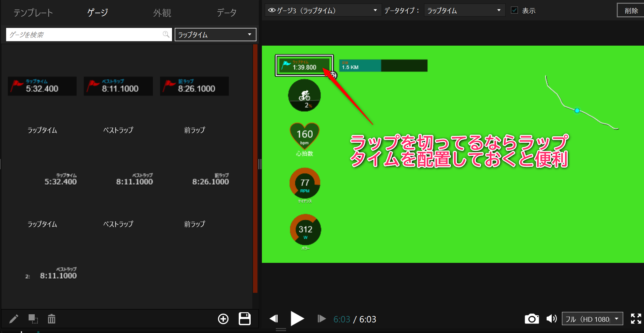
各種ゲージを配置します。
サイコンでスタートのタイミングでラップを切っている場合はラップタイムを配置しておくと後で車載動画と合わせやすいです。

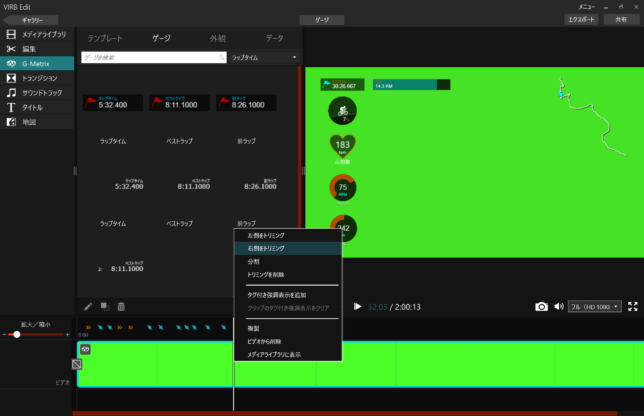
必要な長さまで調整します。(車載動画が30分なら35分くらいまででトリミングする)

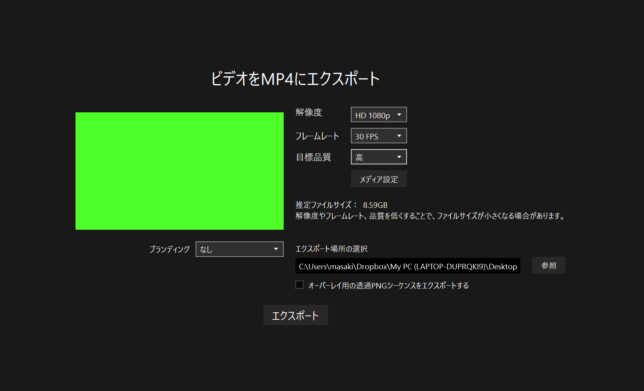
エクスポートしてゲージが入ったクロマキー合成用動画を作成します。
ブランディングは「なし」にします。
【ポイント】次回の動画を作成する時はログファイルを入れ替えるだけでいいので「クロマキー合成用」などの名前を付けてテンプレとして保存しておくといいでしょう。
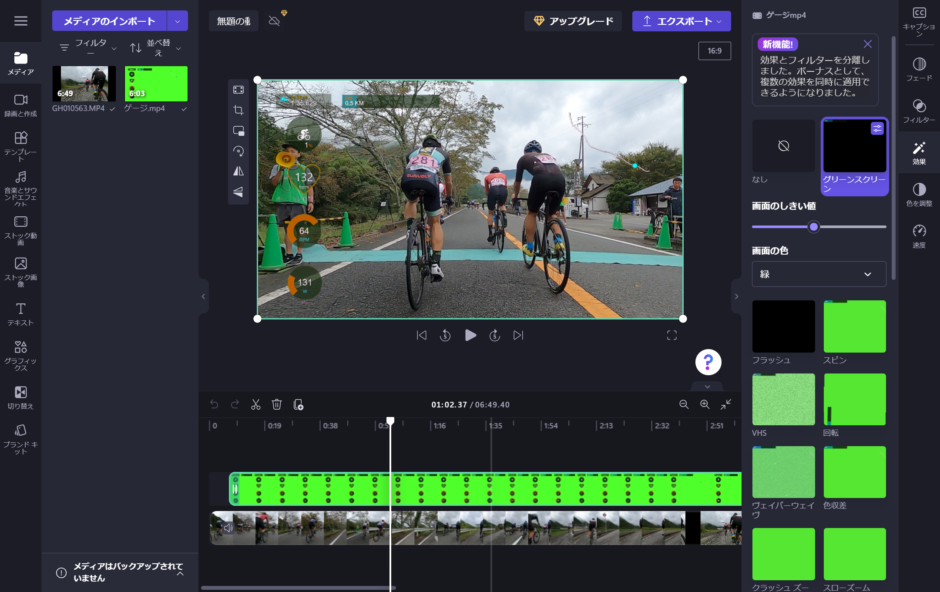
3.Clipchampで車載動画とゲージ動画を合成してエクスポートする

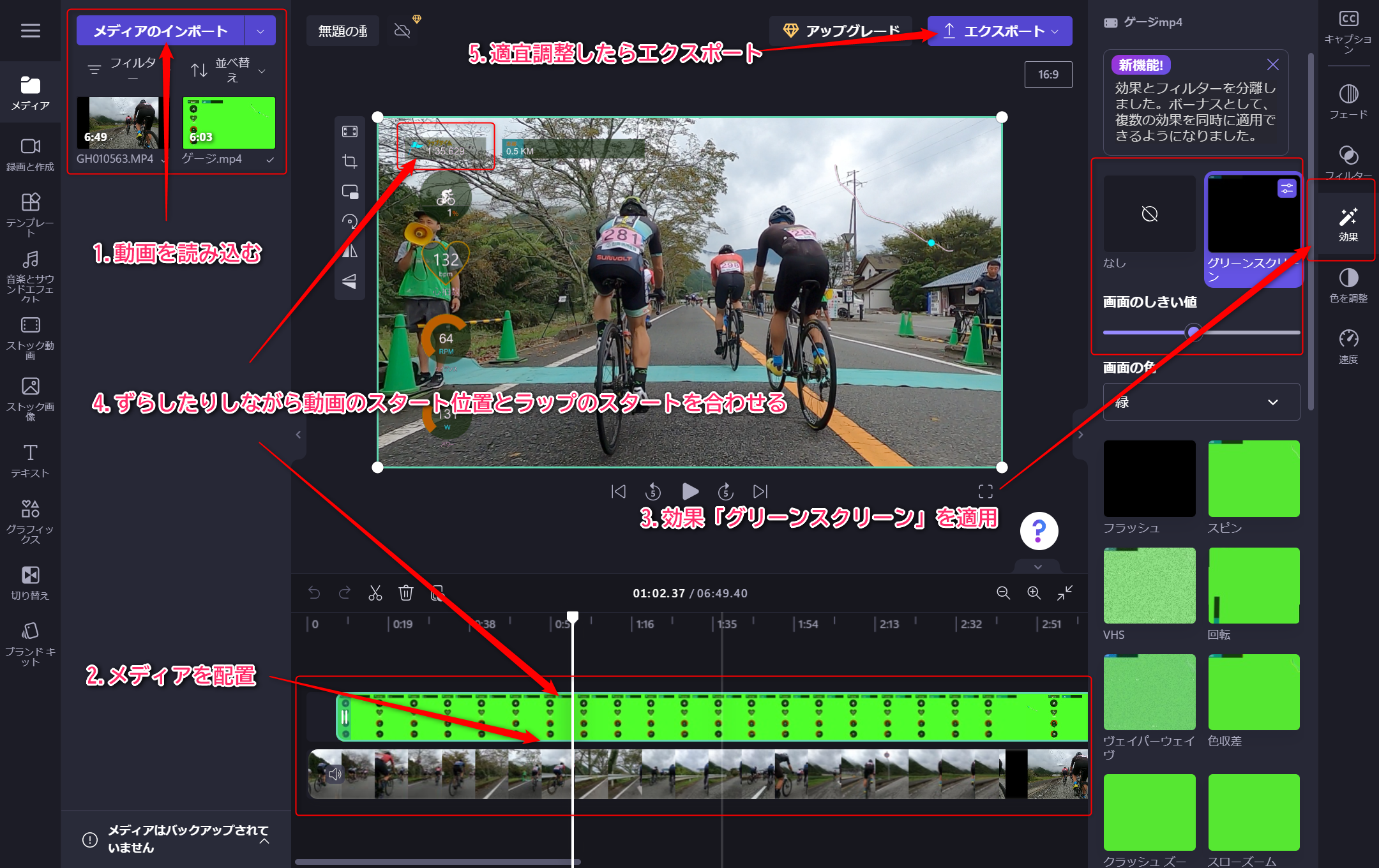
Clipchampを開いてGoProなどで撮影した車載動画を読み込みます。
続いて先ほど作成したゲージ入のクロマキー合成用動画を読み込みます。
タイムラインに車載動画を並べます。
GoProでは4GBごとにファイルが分割されるので複数ある場合は右に繋げて並べます。
クロマキー合成用動画を車載動画の上へ重なるように並べます。
クロマキー合成用動画を選択して「効果」の「グリーンスクリーン」を適用します。
しきい値のスライダーを動かすと透過具合を調整できます。
動画のスタートとラップタイムのスタートをクロマキー合成用動画をずらして合わせます。
他に必要があればタイトルやコメント、BGMなどを追加してエクスポートします。
以上。